
 泽银1回答 · 2406人浏览2406人浏览 · 0 收藏
泽银1回答 · 2406人浏览2406人浏览 · 0 收藏

在设计领域,尤其是用户界面(UI)设计中,间距(Spacing)的选择往往有着一定的规则和原则。关于“这个间距什么时候取9”的问题,这通常与设计中的对齐、排版和视觉层次有关。
1. 对齐和网格系统:
- 很多设计系统遵循的是基于9的网格系统(9-grid system)或者12、16等数的网格系统。
- 在基于9的网格系统中,9px或其倍数常被用作间距,因为它易于与界面中的其他元素尺寸对齐,例如,18px(2倍)、27px(3倍)等。
2. 视觉层次:
- 9作为间距值可以提供良好的视觉层次感,特别是在多个元素需要区分层次但又不宜过大或过小的场合。
- 例如,在按钮和文本字段之间的间距,或者是一行文本与另一行文本之间的行高。
3. 用户体验:
- 在移动设备或视网膜显示屏上,9px的间距可以提供清晰的触摸目标,确保用户交互的准确性。
4. 响应式设计:
- 在响应式设计中,使用9px的倍数作为间距有助于在不同屏幕尺寸下保持设计的和谐与一致性。
以下是具体的回答:
这个间距取9的情况通常出现在以下几种场合:
- **UI设计中的基础间隔**:在设计界面时,9px常被作为基础间隔单位,因为它易于与字体大小、行高、边距等元素配合,形成和谐统一的视觉效果。
- **遵循9网格系统**:如果设计是建立在9网格系统之上的,间距、元素大小等通常会采用9或其倍数(如18、27等)。
- **提升视觉层次**:在需要区分不同元素层次或分组时,9px的间距可以用来微调元素之间的相对位置,以增强视觉效果。
- **适配不同屏幕尺寸**:在响应式设计中,9px的倍数间距便于在不同设备上按比例缩放,以保持设计的整体性。
希望以上的解释能够帮助你完全理解何时以及为何选择9作为间距值,并在你的设计工作中应用这一准则。如果还有其他疑问,欢迎继续提问。
声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:service@bkw.cn 进行举报,并提供相关证据,工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
 72
72注册消防工程师资格考试时间是什么时候?:注册消防工程师资格考试时间是什么时候?根据《注册消防工程师制度暂行规定》,一级注册消防工程师资格考试由人力资源社会保障部人事考试中心统一组织实施,实行全国统一大纲、统一命题、统一组织的考试制度,人事考试中心会公布具体考试时间。根据《注册消防工程师制度暂行规定》,一级注册消防工程师资格考试由人力资源社会保障部人事考试中心统一组织实施,每年人力资源社会保障部会下发考试计划。
637播放2020-06-03 30
30一级消防工程师考试成绩查询时间是什么时候?:一级消防工程师考试成绩查询时间是什么时候?每一年的成绩查询时间大约在每年的2~3月份左右,具体时间还要根据当地情况为准,大家可以根据自己的省份,在中国人事考试网上进行查询。
627播放2020-06-02 32
32一级消防工程师报名时间是什么时候?:一级消防工程师报名时间是什么时候?一级消防工程师2020年各省市时间略有不同,具体报名时间可在官方网站上查询获取。考生可持续关注官方网站,了解最新报考流程和相关考试政策、注意事项等信息。
606播放2020-06-02
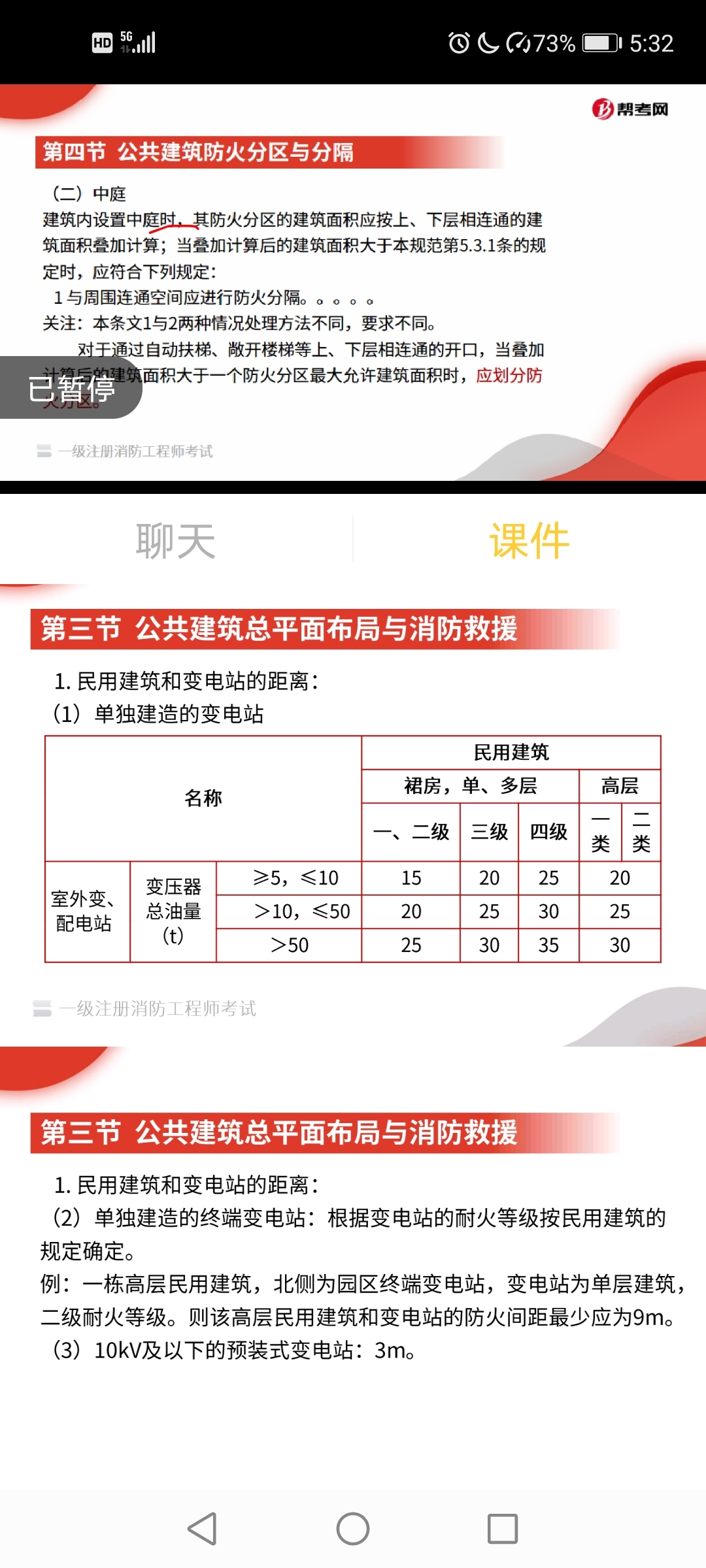
不明白讲什么
考友80793229·2022-04-29老师,你的意思是,建筑设计防火规范。这本书,我买了意义并不大呗?这本规范,我要是买就买2021版的呗?对吗?然后,这本规范主要针对的是案例分析呗?
冷静·2022-03-16老师咱们一本通上有这些部分内容吗,只在习题详解看到了
命运交响曲·2022-02-06这个题目为什么是除了歌舞娱乐外?
考友42755938·2021-12-05乔欣穿消防服被网友骂惨了是怎么回事?
戏剧终究落幕·2018-12-312019新消防法什么时候实施?
cengkuapao·2018-06-27中华人民共和国新的消防法什么时候问世啊?
biaoxichen·2018-06-26
百人宽度指标 那个疏散时间,每分每股人流通过人数,单股人流宽度是规定的吗,都是多少?
山人254·2022-02-21如果考试的时候有字不会写 写拼音会给分么
逍遥幽灵·2022-02-21请问这是什么解析?裙房和高层设置了防火墙,裙房采用不然难燃材料装修、这是了符合标准要求的消防设施,商场营业厅首层可以是10000吧,二层和三层设自喷5000,一层2各防火分区够了吧。。。。合同前室和消防电梯前室共用是12㎡吧
兔兔先生O_o·2022-02-21周长300,每隔120一个,所以3个,但是因为市政的可以借一
考友71013438·2022-02-21A项为什么不对
考友96077879·2022-02-21当仓库净高超过13.5米后,喷头应该选什么喷头
三科必过946·2022-02-21单多层公建的一二层为商店,商店的最大防火分区可以是多少?
马湘英·2022-02-21老师请问:计算喷头设置数量时,应该以总建筑面积除单喷头保护面积?还是每楼层建筑面积除单喷头保护面积后再叠加计算?
涅VV槃·2022-02-21仓库局部设置自喷,防火分区面积不增加。仓库全部设置自喷,仓库防火分区面积增加一倍是不是?
沉默2·2022-02-21老师您好!请问:柴油发电机房的储油间、蓄电池间应选择哪种灯具?蓄电池间有什么火灾危险性?谢谢!
零基础学员·2022-02-21
2022年一级消防工程师《技术实务》每日一练0221
帮考网校·2022-02-212022年一级消防工程师《综合能力》每日一练0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》章节练习题精选0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》每日一练0221
帮考网校·2022-02-212022年一级消防工程师《综合能力》章节练习题精选0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》模拟试题0221
帮考网校·2022-02-212022年一级消防工程师《综合能力》模拟试题0221
帮考网校·2022-02-212022年一级消防工程师《技术实务》模拟试题0221
帮考网校·2022-02-212022年一级消防工程师《技术实务》章节练习题精选0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》历年真题精选0221
帮考网校·2022-02-21
消防工程师辽宁考点有哪些
aorunyi·2024-02-10消防工程师的考试题目
bianjiume·2024-02-10注册消防工程师适合女人吗
bengsaifeng·2024-02-10消防工程师的热点
bengsaifeng·2024-02-10安宁区消防工程师
chaniuduan·2024-02-10年限不够消防工程师
chaniuduan·2024-02-10消防工程师考的内容有哪些
bengsaifeng·2024-02-10广州商场消防工程师招聘
cangazhang·2024-02-10张林注册消防工程师第三天
bingnaisheng·2024-02-10消防工程师怎么考注册
chaniuduan·2024-02-10
 00:50配置灭火器的规定是什么?
00:50配置灭火器的规定是什么?2020-05-28
 02:31火灾自动报警系统有哪些规定?
02:31火灾自动报警系统有哪些规定?2020-05-28
 00:52自喷系统其他组件外观检查的要求是什么?
00:52自喷系统其他组件外观检查的要求是什么?2020-05-27
 07:12自喷系统报警阀组现场检查的内容、要求及方法分别是什么?
07:12自喷系统报警阀组现场检查的内容、要求及方法分别是什么?2020-05-27
 06:06快速掌握采暖系统防火防爆对于选用采暖装置的原则有哪些?
06:06快速掌握采暖系统防火防爆对于选用采暖装置的原则有哪些?2020-05-22

微信扫码关注公众号
获取更多考试热门资料