老师你好,这个不是距离顶部是0.8,距离底部是0.6了。静等老师讲解
老师你好,这个不是距离顶部是0.8,距离底部是0.6了。静等老师讲解 


最佳答案

帮考网答疑老师 资深老师 02-26 TA获得超过5779个赞 2024-02-26 07:11
尊敬的提问者,您好!
首先,我需要确认一下您提出的问题是在哪个领域或背景下。由于您提到的“距离顶部0.8,距离底部0.6”没有具体的情境描述,我会尝试从几个可能的角度进行解答。
如果这是一个关于布局或设计的问题:
在网页或文档设计中,距离顶部0.8和距离底部0.6可能指的是元素的上下边距(margin)。这里的“0.8”和“0.6”通常是指相对单位,如百分比(%)或em单位。
以下是详细的解释:
1. 距离顶部0.8:这意味着元素的上边距是父容器高度的80%或者字体大小的80%。
2. 距离底部0.6:这指的是元素的下边距是父容器高度的60%或者字体大小的60%。
解释如下:
: 您提到的“静等老师讲解”,我认为这可能是一个误解。通常,如果我们设置一个元素的上下边距分别为0.8和0.6,那么这个元素将不会紧贴顶部和底部,而是保留了一定的空间。
以下是具体的步骤和建议:
1. 确认单位:首先确认“0.8”和“0.6”所使用的单位是绝对的(如px)还是相对的(如%)。
2. 检查父容器:检查元素的父容器的高度,因为相对单位(如%)是相对于父容器的高度计算的。
3. 调整值:如果元素的位置不符合您的预期,您可以适当调整这些值来改变元素的位置。
以下是针对CSS代码的示例:
```css
.your-element {
margin-top: 80%; /* 距离顶部0.8 */
margin-bottom: 60%; /* 距离底部0.6 */
}
```
请注意,使用百分比作为边距可能会导致在不同尺寸的屏幕或窗口上表现不同。
如果您的问题是关于其他领域,如数学、物理等,请提供更多的上下文信息,我会根据情况为您提供更准确的解答。
希望我的回答对您有所帮助,如果还有其他问题,请随时提问,我会耐心为您解答。祝您有一个愉快的一天!
声明:本文内容由互联网用户自发贡献自行上传,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任。如果您发现有涉嫌版权的内容,欢迎发送邮件至:service@bkw.cn 进行举报,并提供相关证据,工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
推荐视频
不明白讲什么
考友80793229·2022-04-29老师,生产和储存物品的火灾危险性分类必须都记住吗?感觉又多又乱记不住。
胡晓杰·2022-04-13老师,你的意思是,建筑设计防火规范。这本书,我买了意义并不大呗?这本规范,我要是买就买2021版的呗?对吗?然后,这本规范主要针对的是案例分析呗?
冷静·2022-03-16老师咱们一本通上有这些部分内容吗,只在习题详解看到了
命运交响曲·2022-02-06这个题目为什么是除了歌舞娱乐外?
考友42755938·2021-12-05消防工程师2019考试真题解析
buhancong·2019-12-13哪里可以下载2019年一级消防工程师视频课件
buchancuo·2019-11-27一次通过注册消防工程师考试的学霸是如何复习的 在做的各位有吗
chanfeijiu·2019-04-01乔欣穿消防服被网友骂惨了是怎么回事?
戏剧终究落幕·2018-12-31
BC是谁的职责?
考友71013438·2022-02-22老师,确定保护设置点灭火具配备级别Qe=Q/N=14A/4=
小康404·2022-02-22E怎么算
考友80952579·2022-02-22厂房什么情况设自喷呢+
考友80952579·2022-02-22关于设备用房在地下室布置的问题,比如:锅炉房,变压器室,消防水泵房,消防控制室等,要求疏散门直通室外或安全出口,这个安全出口可不可以就是封闭楼梯间或者防烟楼梯间?
如·2022-02-22两防护区之间借用安全出口疏散宽度的算法,百分之三十没明白,求
笫一课·2022-02-22室内消火栓流量 室外消火栓流量 自喷 防护冷却系统 雨淋系统 等几种同时存在的时候在计算最小流量的时候哪些是取最大值,哪些是叠加计算?
S(t)even·2022-02-22K80大于2MP,K115大于1MP,是不是有一个这样的知识
考友48650905·2022-02-22高层与单多,10米够了啊???54是单多吧
考友71013438·2022-02-22老师,疏散距离。歌舞娱乐也在酒店內,那么门至安全出口得距离,
冀670·2022-02-22
2022年一级消防工程师《技术实务》每日一练0221
帮考网校·2022-02-212022年一级消防工程师《综合能力》每日一练0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》章节练习题精选0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》每日一练0221
帮考网校·2022-02-212022年一级消防工程师《综合能力》章节练习题精选0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》模拟试题0221
帮考网校·2022-02-212022年一级消防工程师《综合能力》模拟试题0221
帮考网校·2022-02-212022年一级消防工程师《技术实务》模拟试题0221
帮考网校·2022-02-212022年一级消防工程师《技术实务》章节练习题精选0221
帮考网校·2022-02-212022年一级消防工程师《案例分析》历年真题精选0221
帮考网校·2022-02-21
消防工程师实操讲解
bingniniu·2024-02-10非你莫属一级消防工程师
chaniuduan·2024-02-10考消防工程师年龄条件的
beixueniang·2024-02-10消防工程师能挂证几年
bengsaifeng·2024-02-10消防工程师安装讲解
banjiesou·2024-02-10一级注册消防工程师线
chaniuduan·2024-02-10济南消防工程师审查地点
chaniuduan·2024-02-10消防工程师初级学习
canshenzei·2024-02-10从事消防工程师工作怎么样
乌云太白白云太黑·2024-02-10外地消防工程师落户南京
changkuanshen·2024-02-10
热门视频
 00:50配置灭火器的规定是什么?
00:50配置灭火器的规定是什么?2020-05-28
 02:31火灾自动报警系统有哪些规定?
02:31火灾自动报警系统有哪些规定?2020-05-28
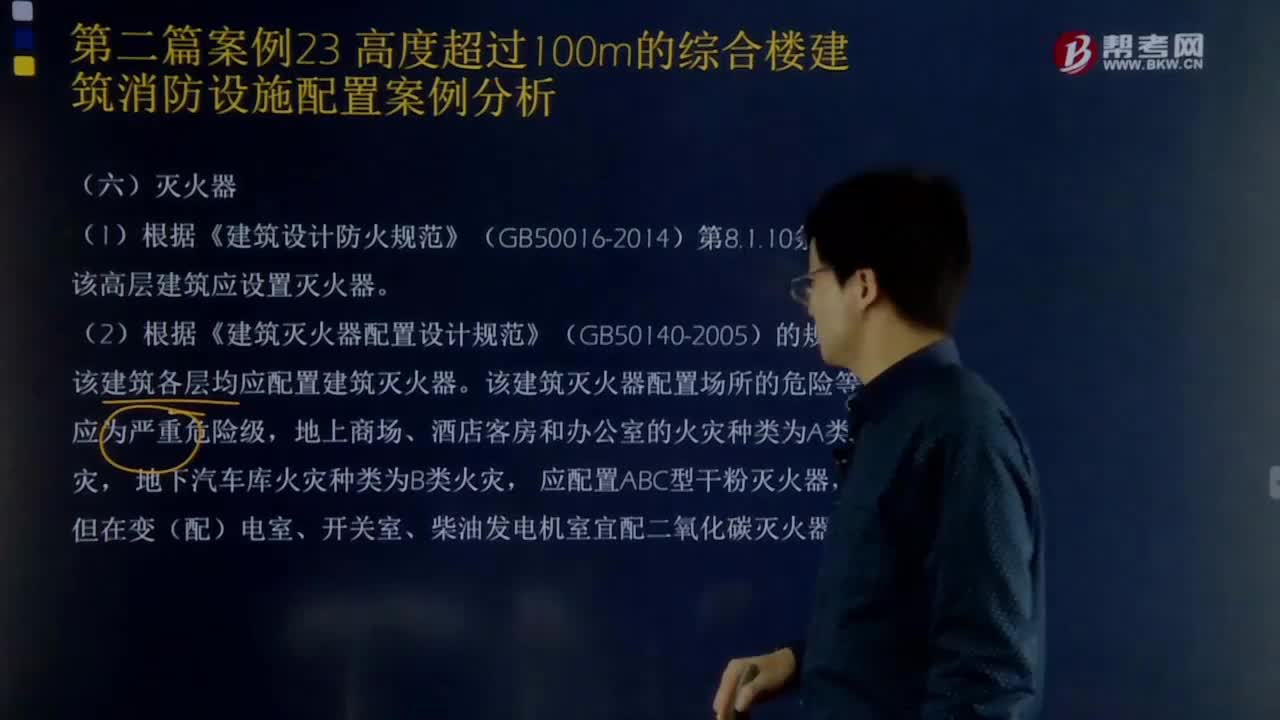
 00:52自喷系统其他组件外观检查的要求是什么?
00:52自喷系统其他组件外观检查的要求是什么?2020-05-27
 07:12自喷系统报警阀组现场检查的内容、要求及方法分别是什么?
07:12自喷系统报警阀组现场检查的内容、要求及方法分别是什么?2020-05-27
 06:06快速掌握采暖系统防火防爆对于选用采暖装置的原则有哪些?
06:06快速掌握采暖系统防火防爆对于选用采暖装置的原则有哪些?2020-05-22
互动交流

微信扫码关注公众号
获取更多考试热门资料